Boutir has launched a feature called “Customized Page” that enables you to create unique pages for different purposes, namely introducing your brand, adding an external link, and news updates. In this article, we will demonstrate how to use the feature.
If you want to know more about the feature, you can read: Create A Unique Customized Page | Help Build Your Brand Image
Note:
- This feature only applies to merchants who are subscribing to our Business PLUS service plan.
- Each eligible merchant can publish at most 4 customized pages for their store
Table of Content
- How to create a customized page?
- How to create an external link?
- How to change the setting of your header menu?
- How to change the setting of your footer?
How to create a customized page?
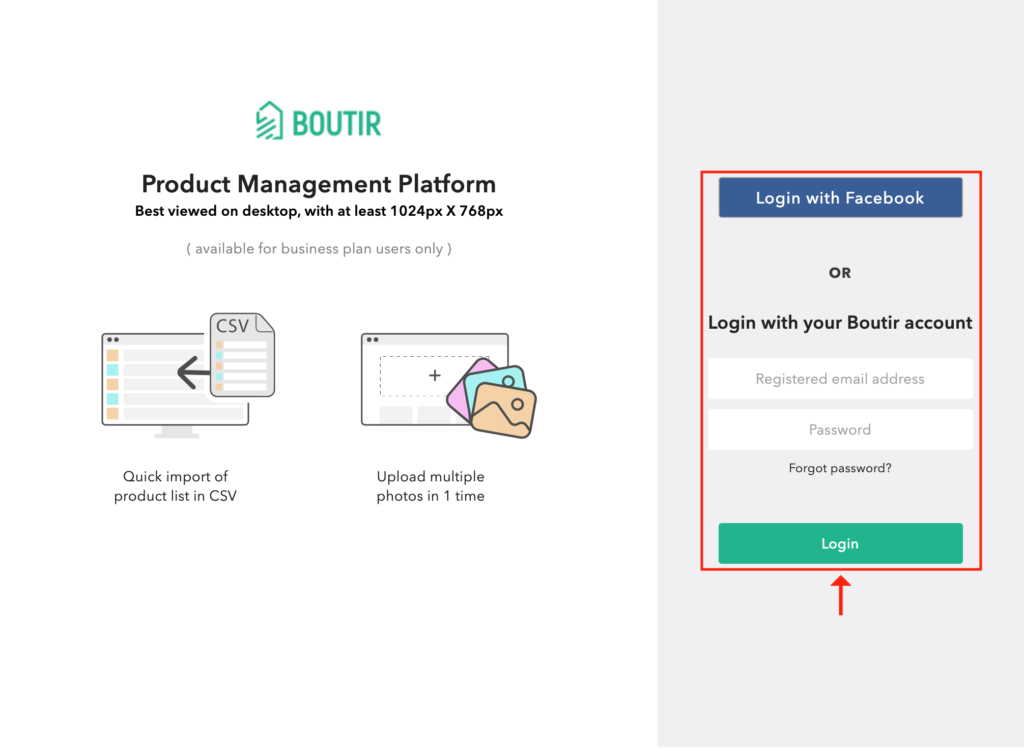
1. Login to our desktop CMS (https://www.boutir.com/user_cms/log-in)

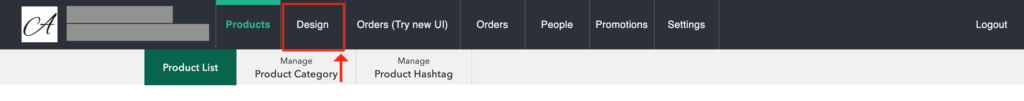
2. Click “Design”

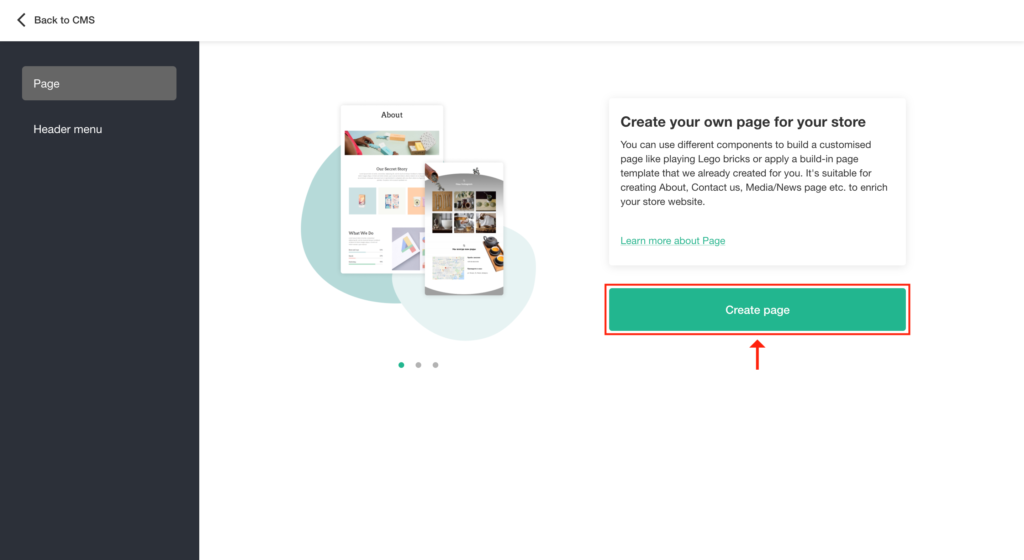
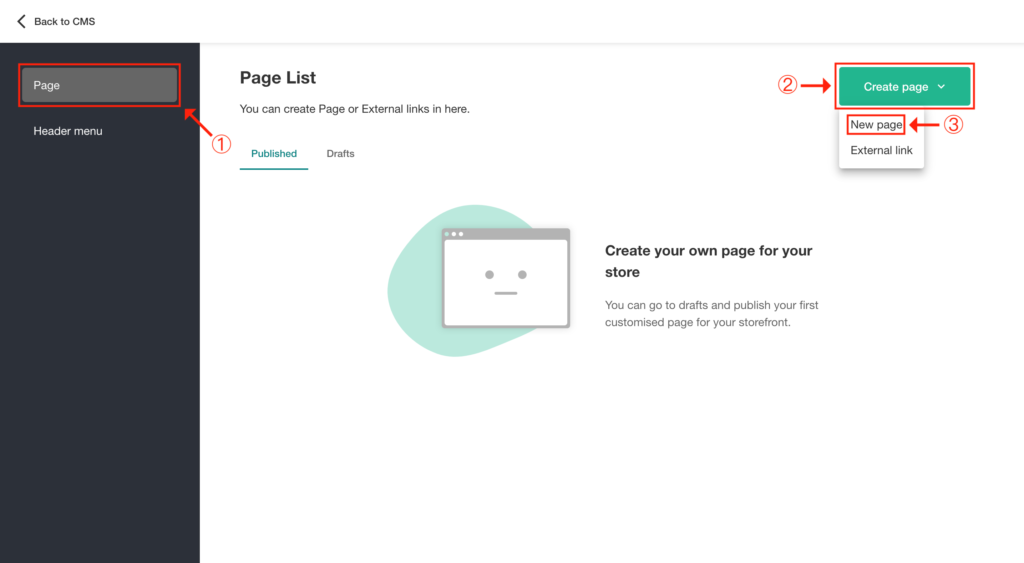
3. Please click “Create page” the first time you use this feature

If you have already used the feature, please click “Page” > “Create page” > “New page”

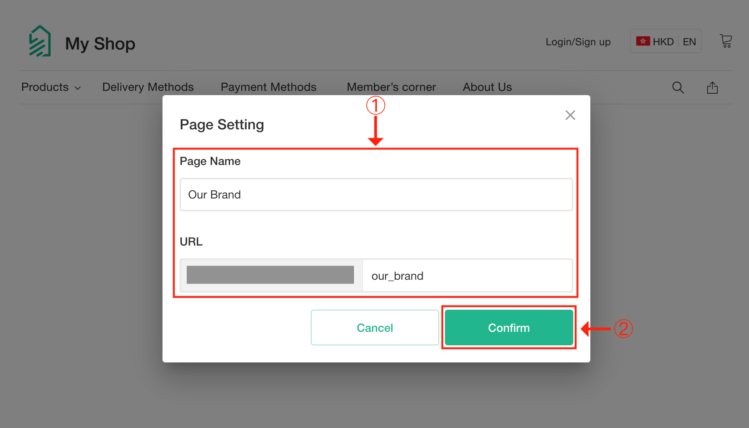
4. After entering the name and URL of your page, please click “Confirm”
Note: After adding this page to your header menu, the name will be visible on your online store

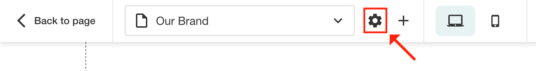
5. To edit the name and URL, please click “⚙️” at the top of the page

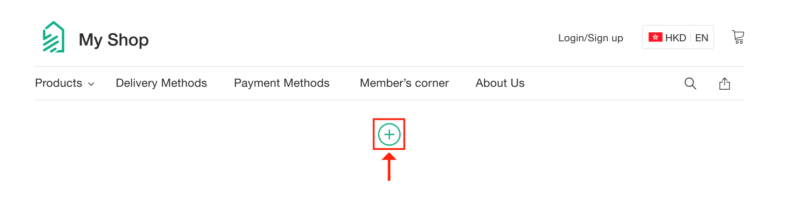
6. To add a new component to your page, please click “⊕”

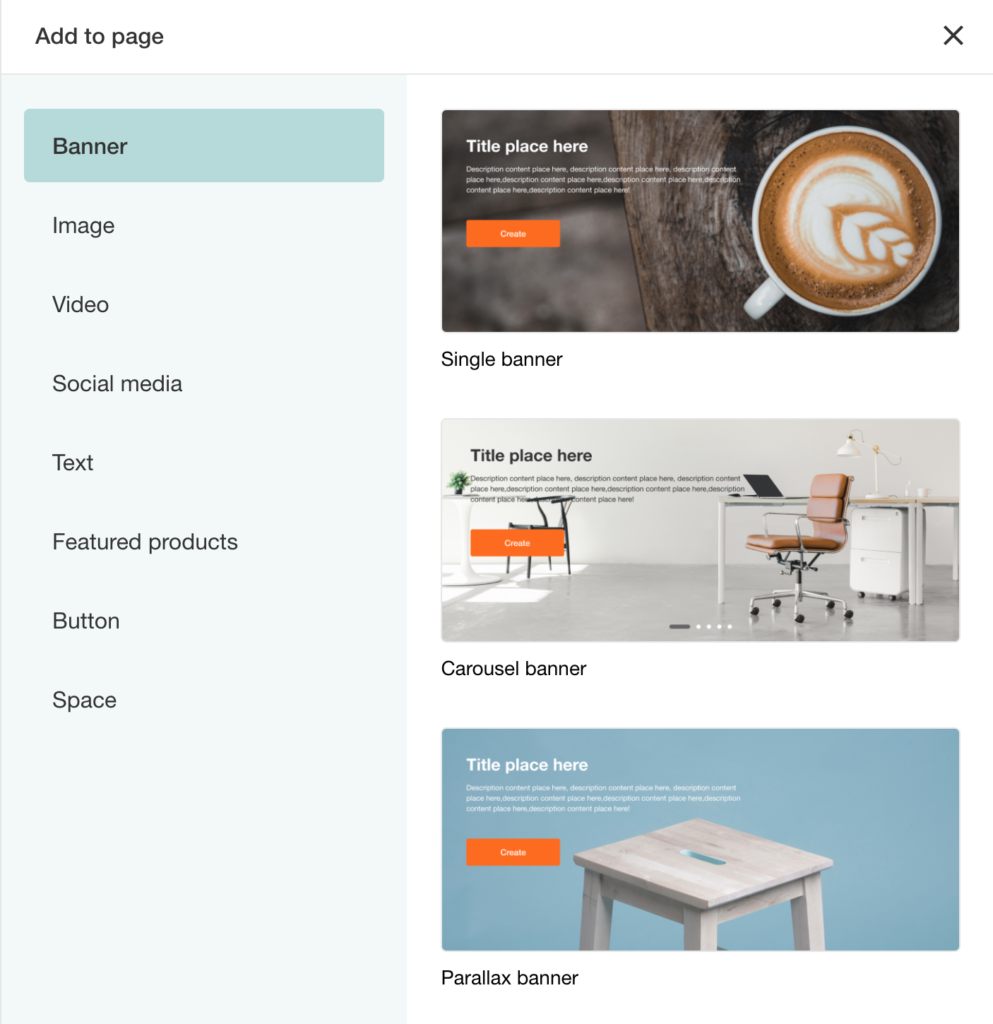
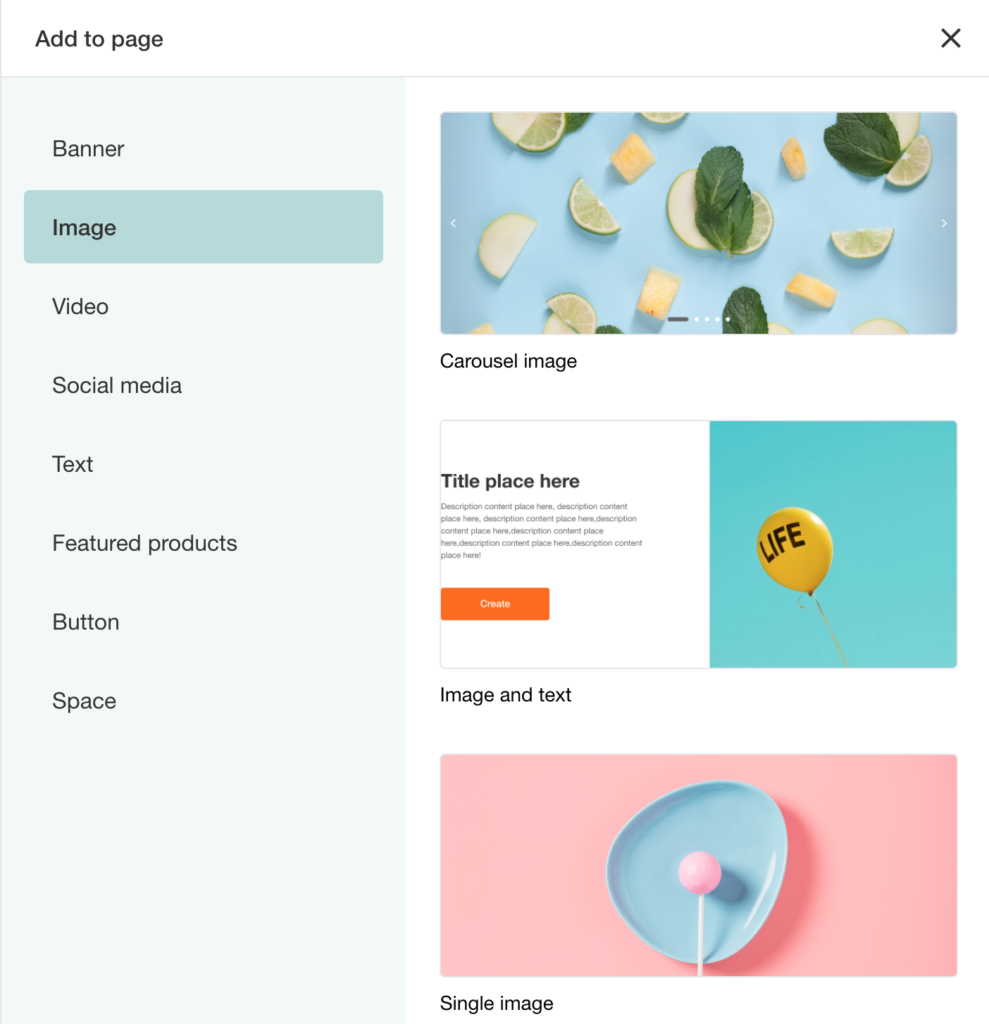
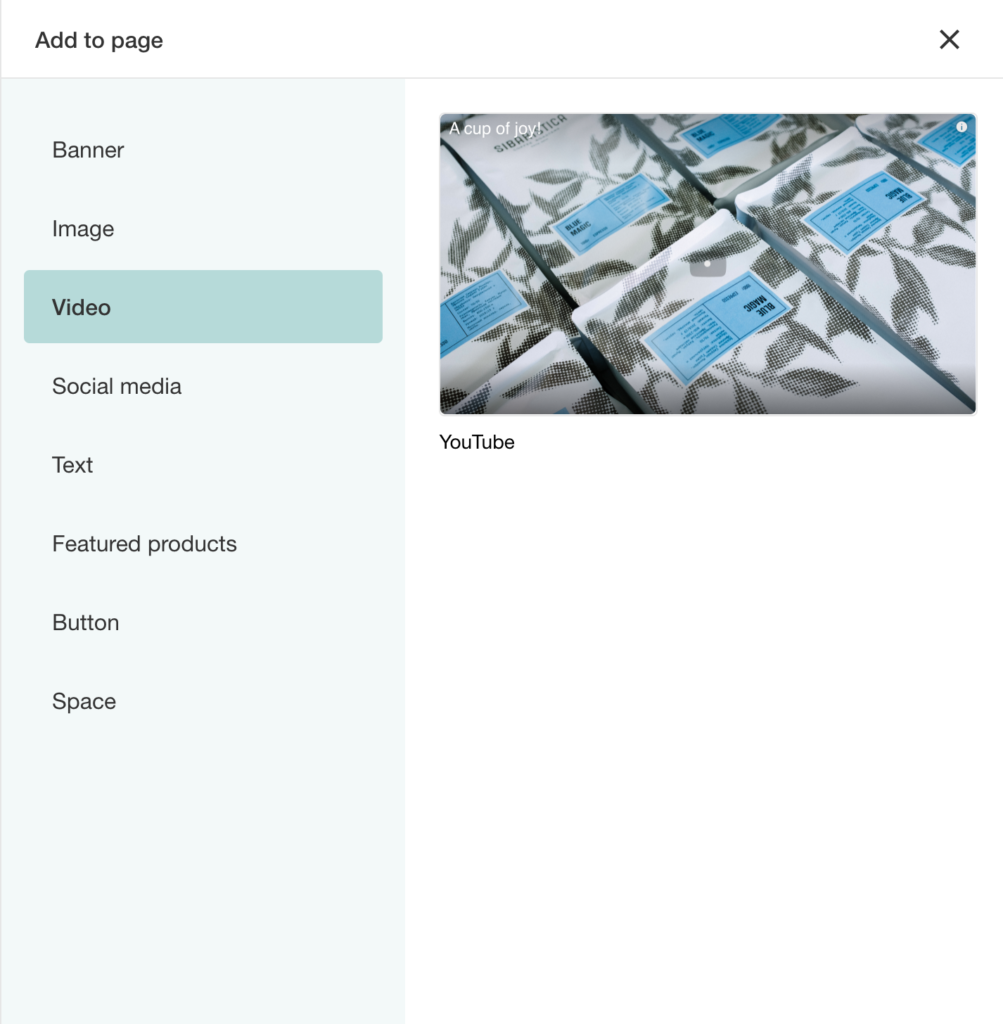
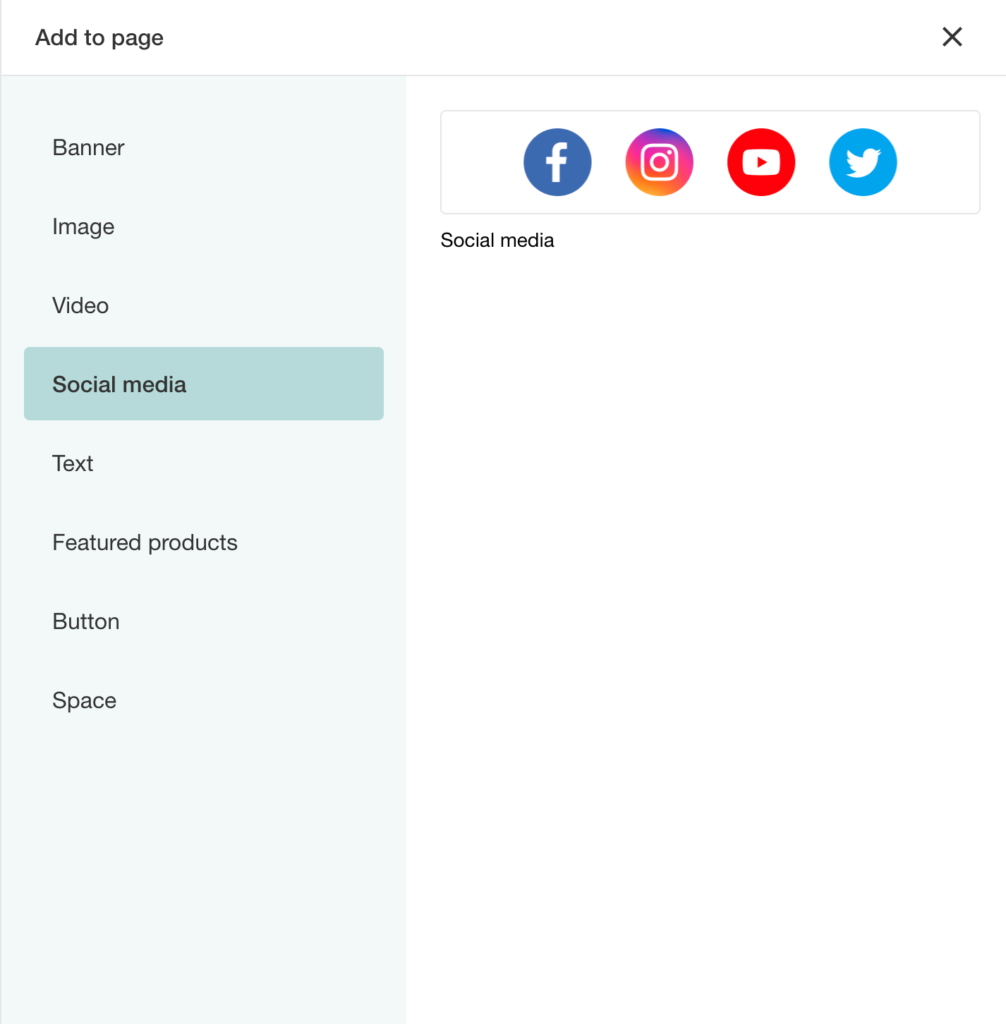
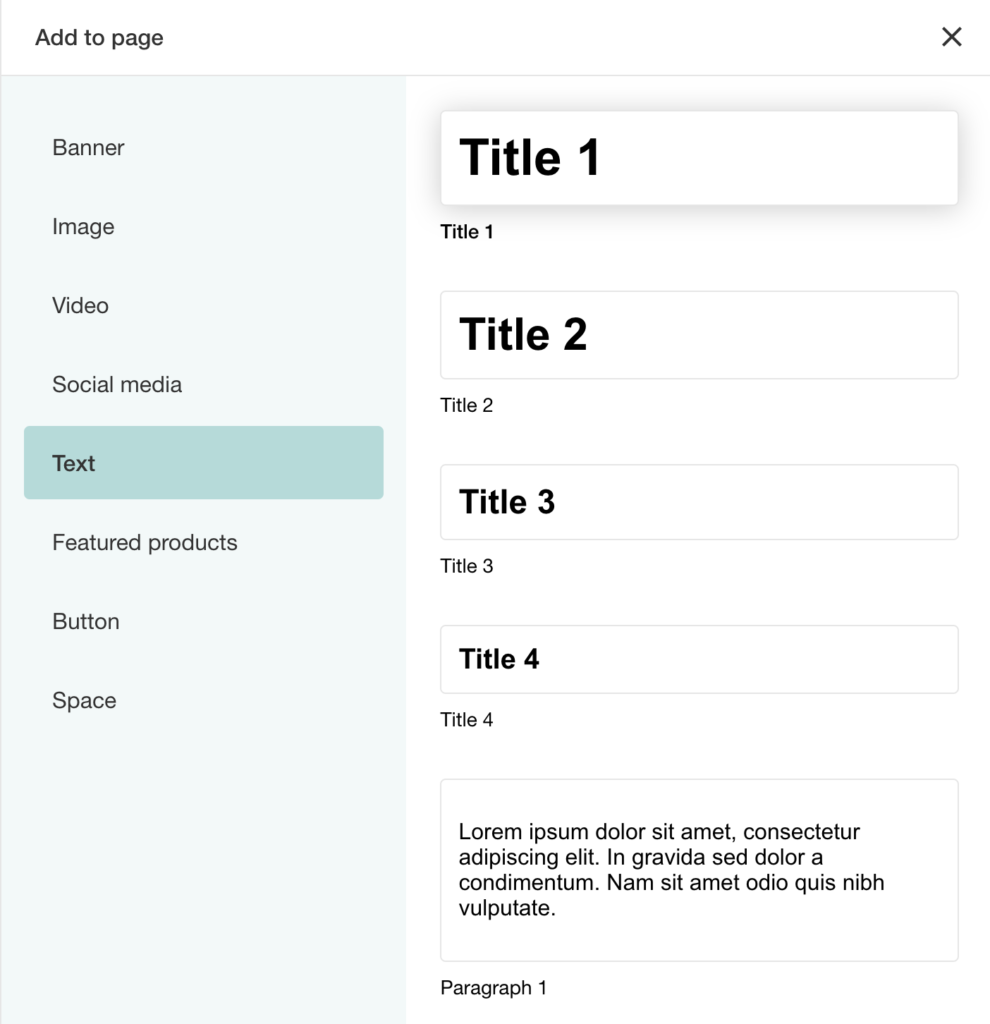
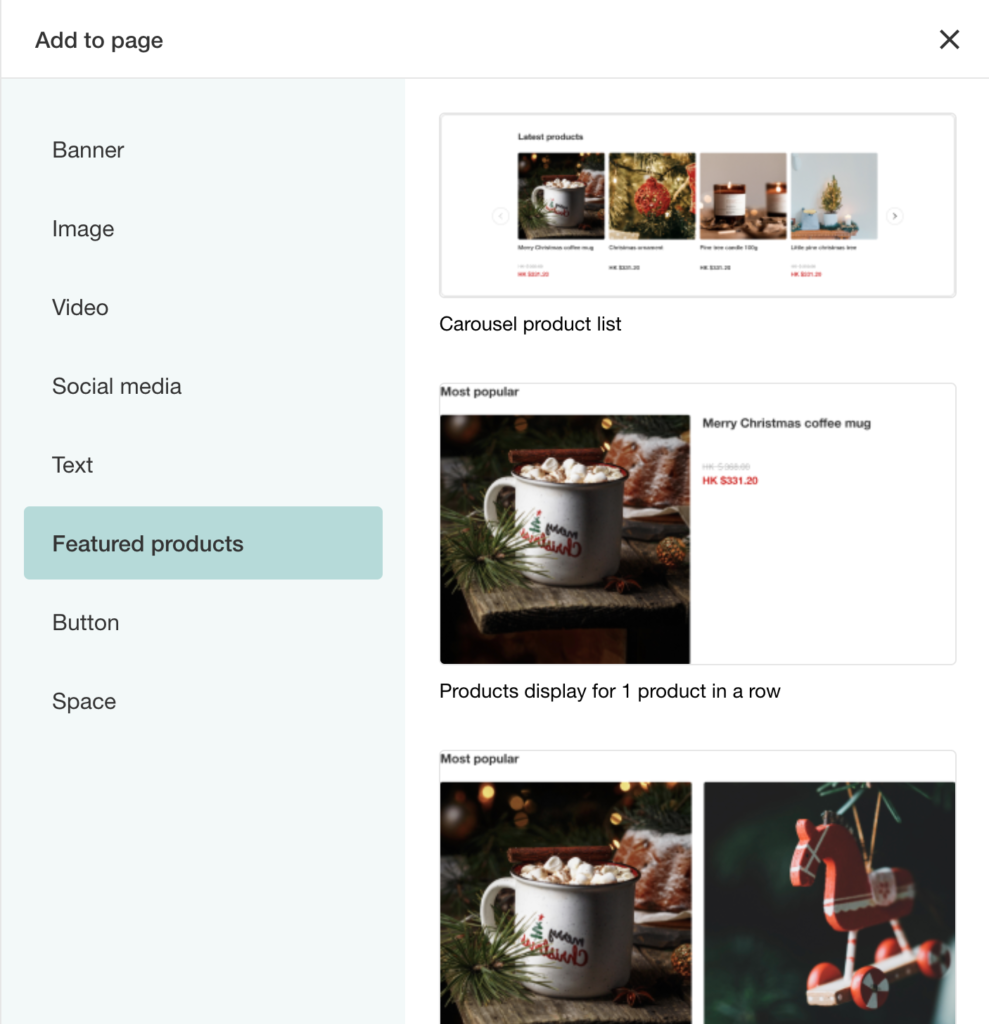
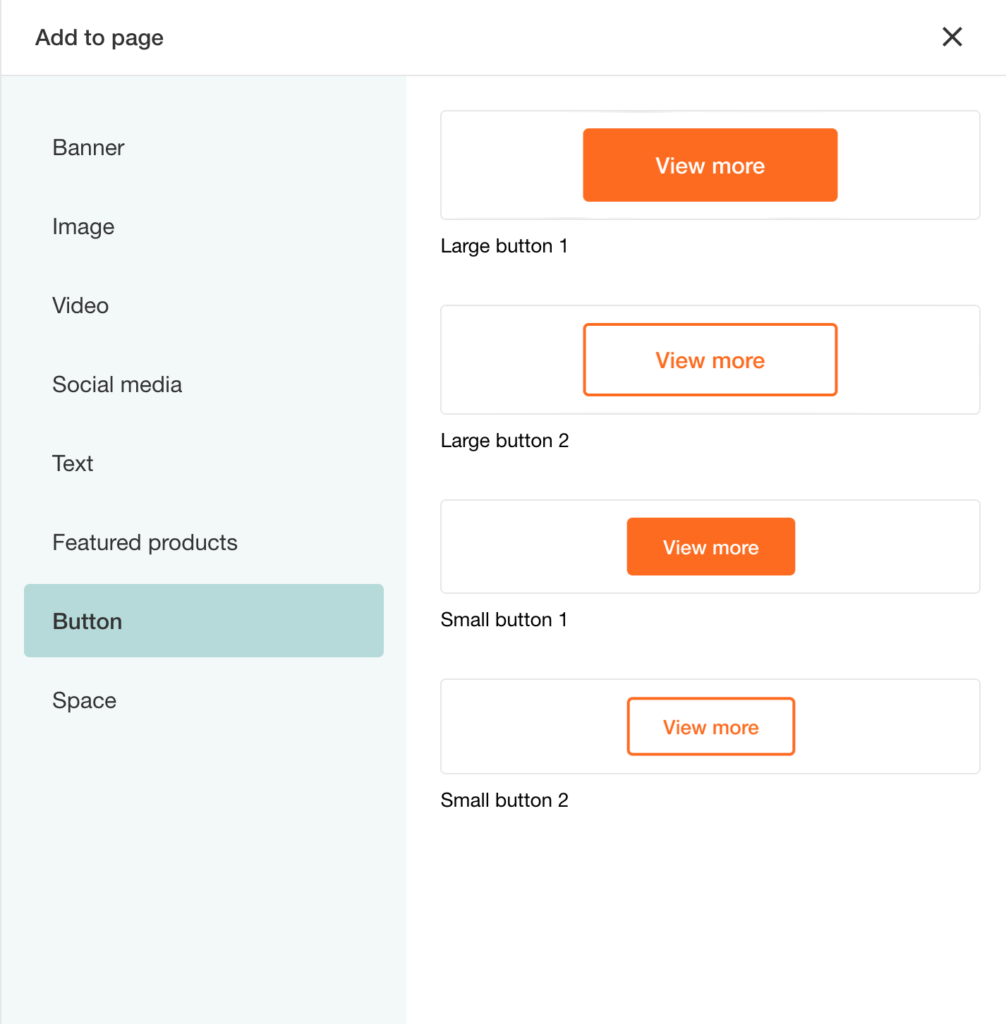
7. You can add the following components to your page:
- Banner – You can add text and a button on it

- Image – When uploading your image, please make sure it meets the recommended ratio; You can add at most 6 images with corresponding hyperlinks for each component

- Video – You can embed your YouTube video on the page

- Social Media – Visitors can be redirected to your social media platforms after clicking corresponding buttons

- Text – Both title and paragraph text boxes are available in 4 sizes

- Featured products – It can help you show your featured products

- Button – It is available in 4 sizes

- Space – This is useful for separating your components

8. After the setting is completed,
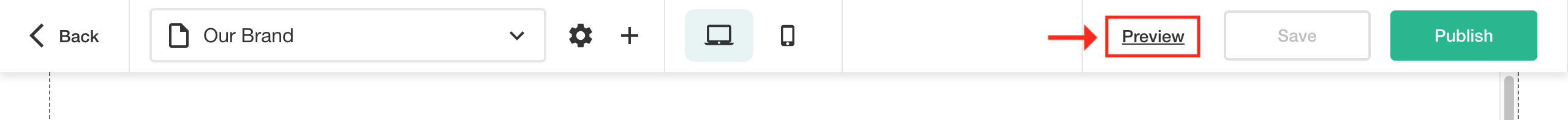
(1) Please click “Preview” to see how your page will be displayed, or

(2) Please click “Save”, and you will see the following message – “Save successfully”. That means your draft is saved; or

(3) Please click “Publish” > “Confirm”, and you will see the following message – “Publish successfully”. That means your page is published

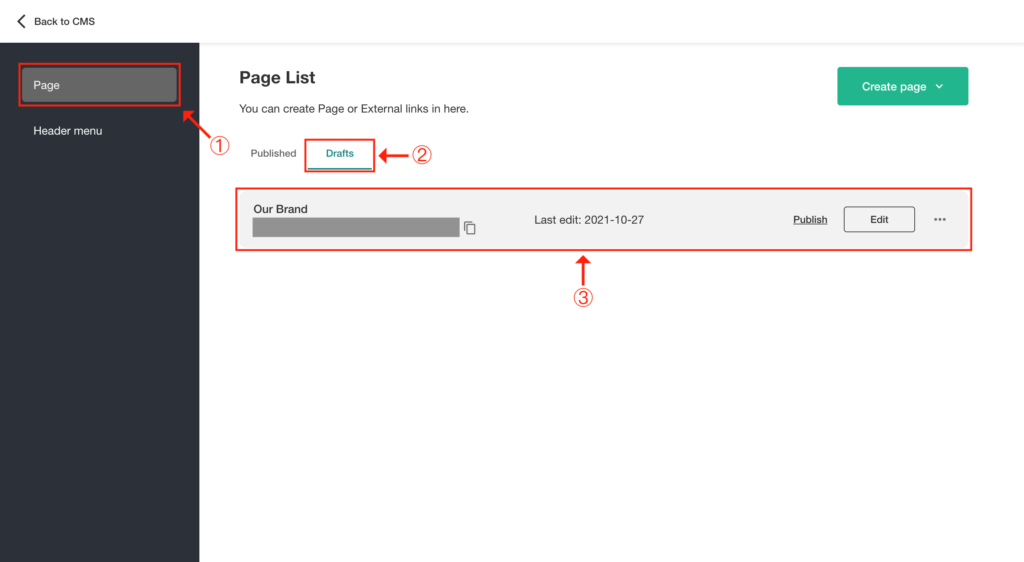
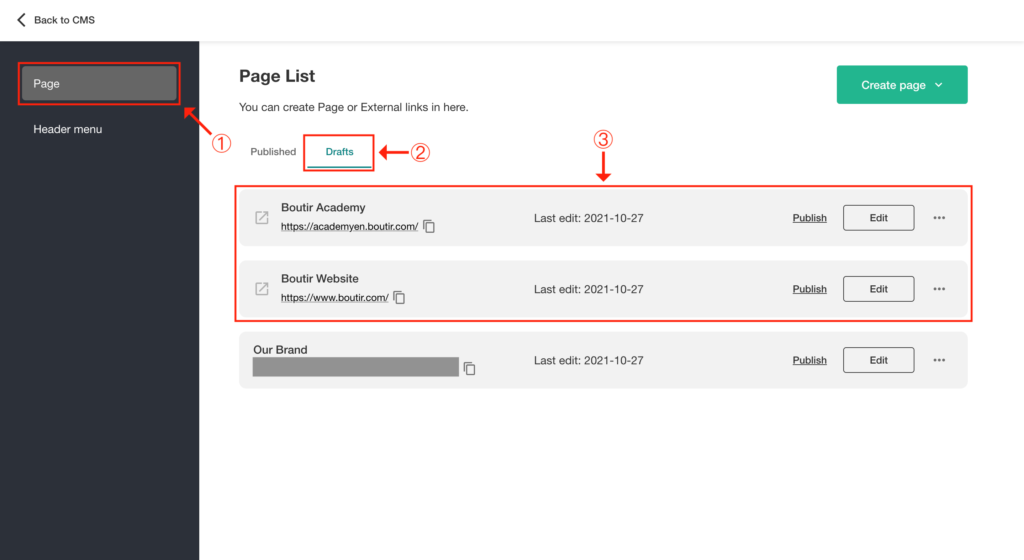
9. To edit or publish your draft, please click “Page” > “Drafts” to find the related page

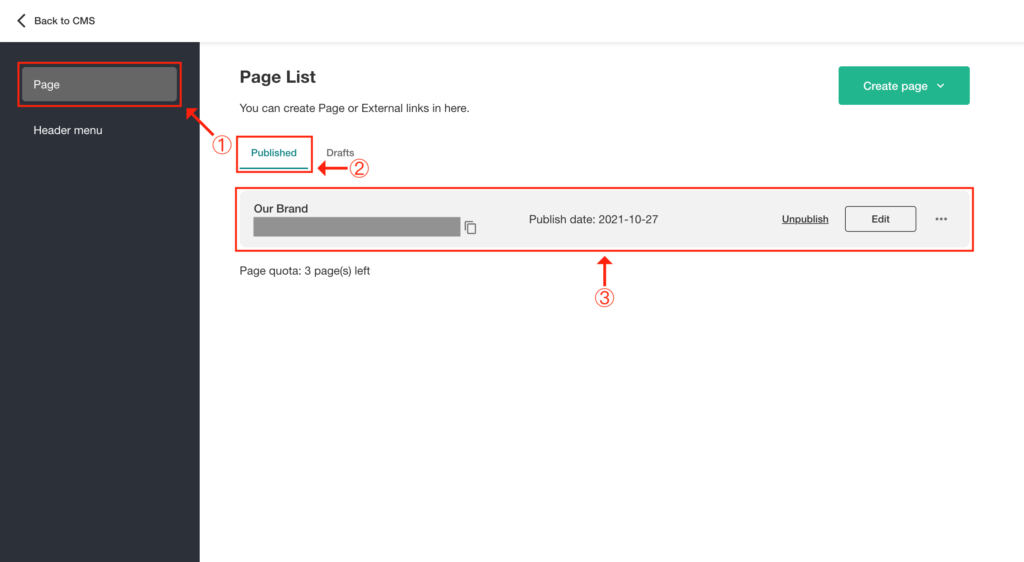
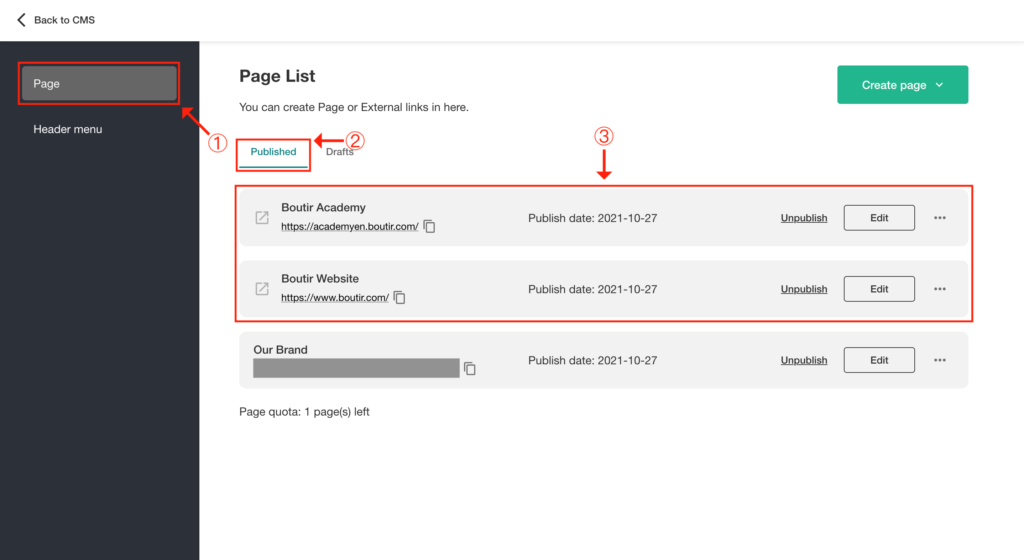
10. To edit or unpublish your page, please click “Page” > “Published” to find the related one

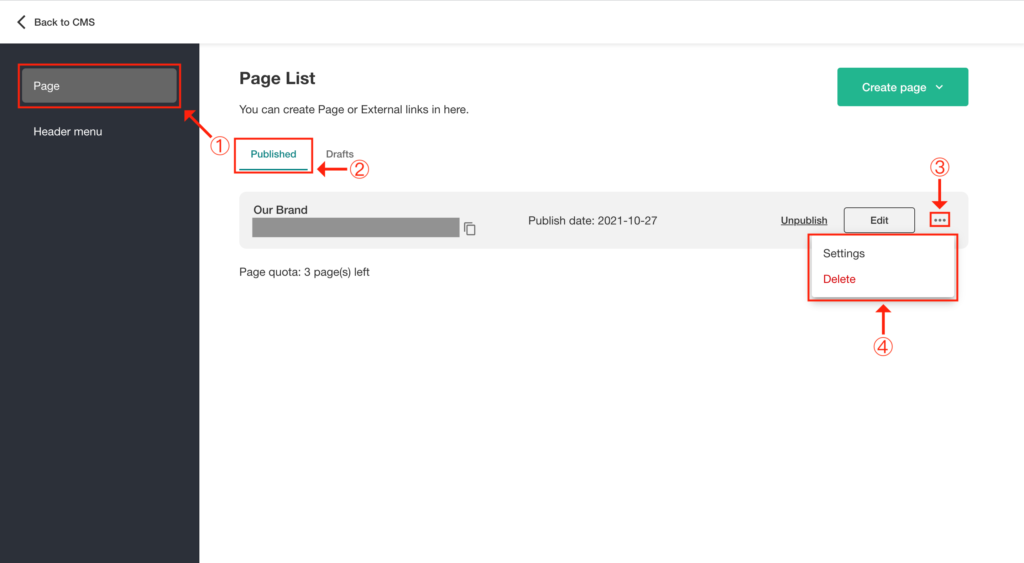
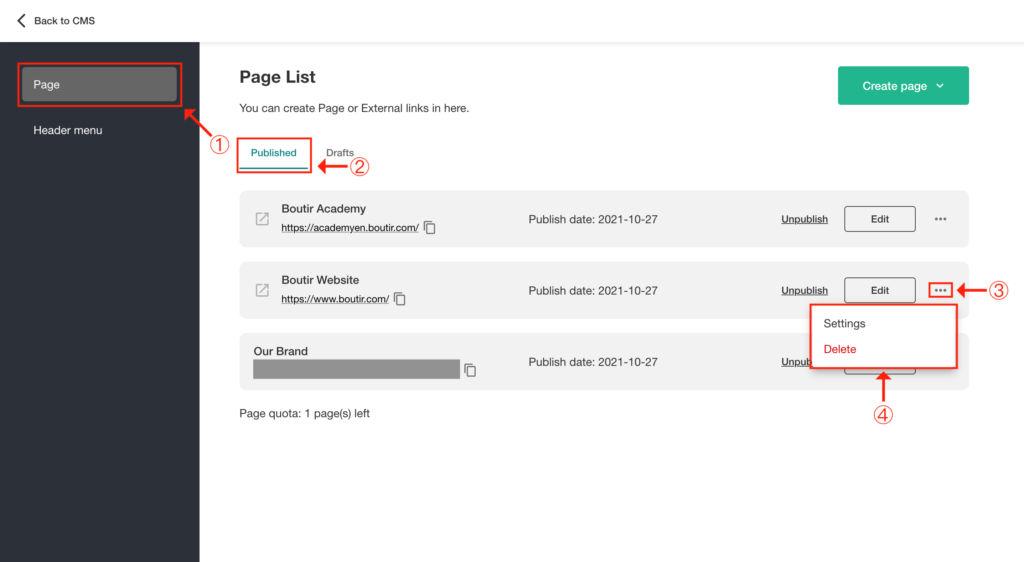
11. If you want to delete your page, or edit its name and URL, please click “Page” > “Published” > “⋯” to take the corresponding action

How to create an external link?
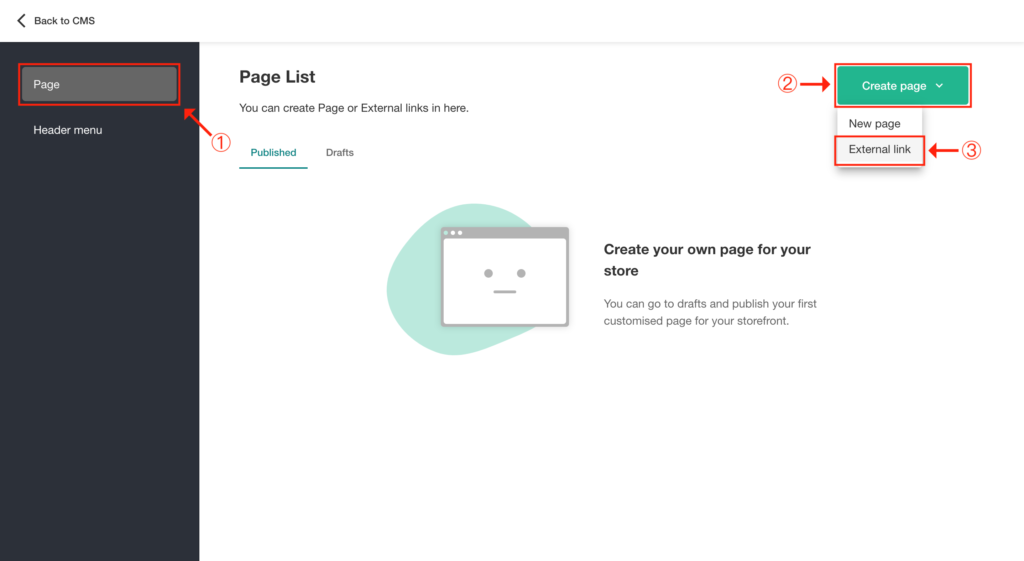
1. Please click “Page” > “Create page” > “External link”

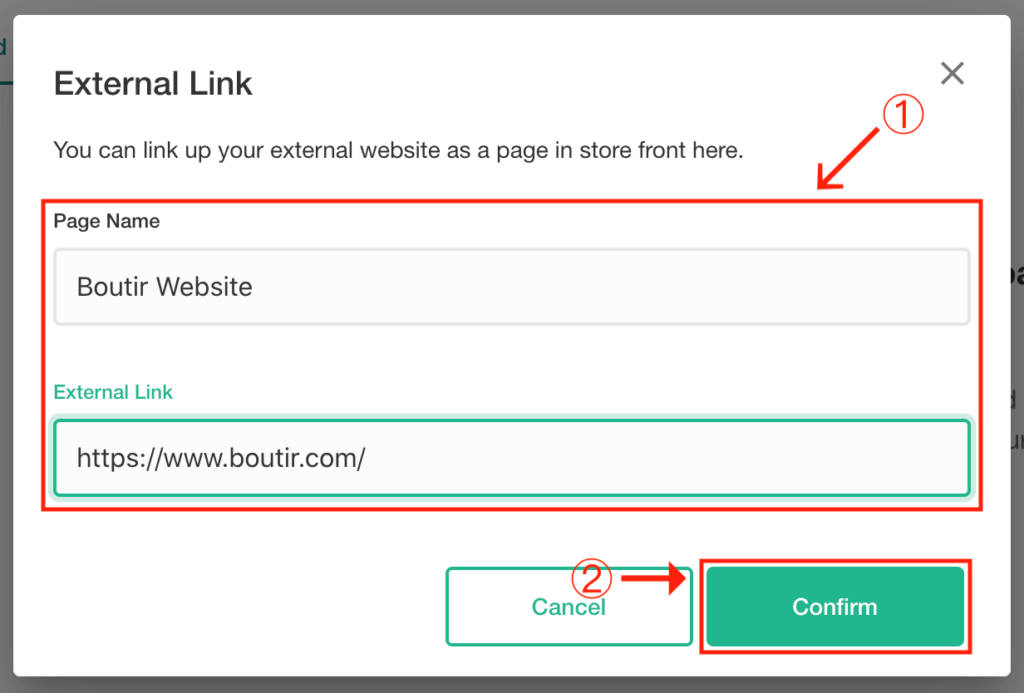
2. After entering the name and URL of your external link, please click “Confirm”

3. To edit or publish your draft, please click “Page” > “Drafts” to find the related external link

4. To edit or unpublish your external link, please click “Page” > “Published” to find the related one

5. If you want to delete your external link, or edit its name and URL, please click “Page” > “Published” > “⋯” to take the corresponding action

How to change the setting of your header menu?
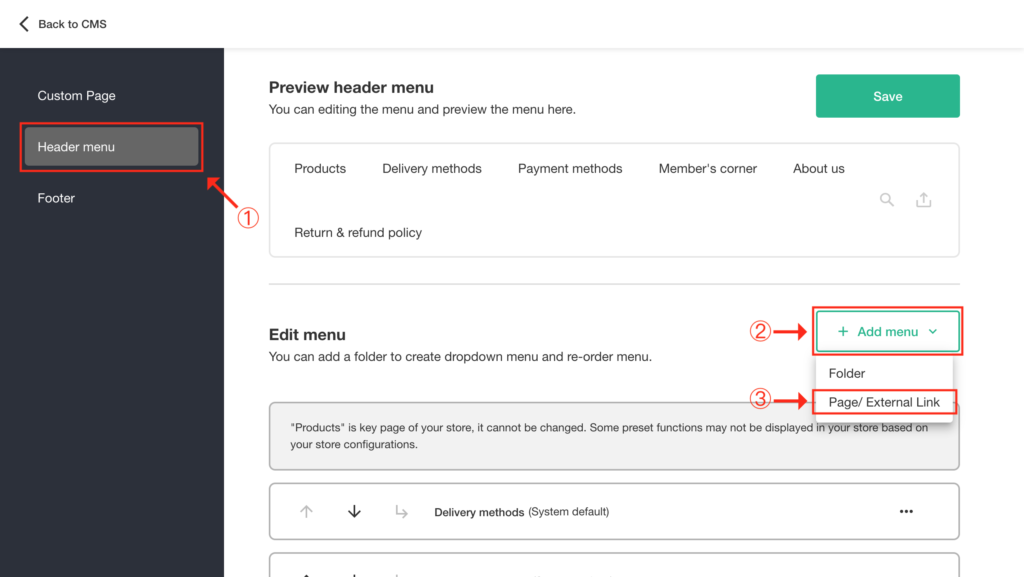
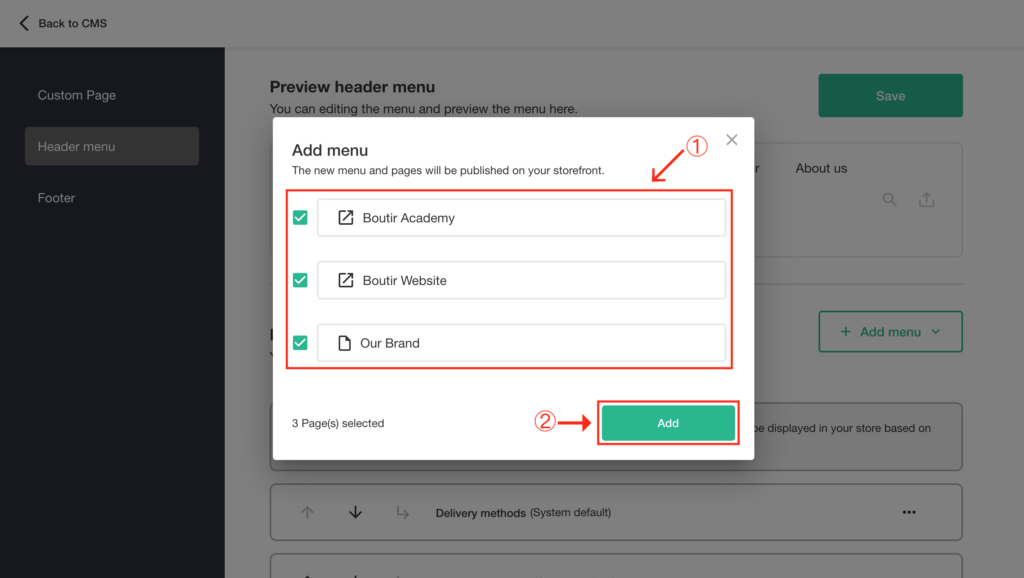
1. Click “Header Menu” > “+ Add menu” > “Page/ External Link”

2. After checking all required boxes, please click “Add”

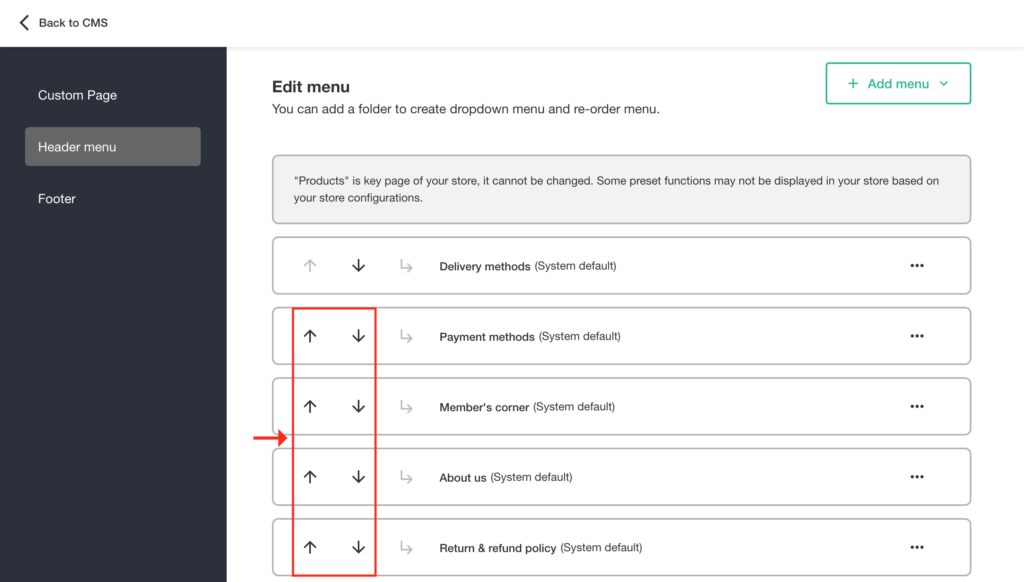
3. To change the sequence of your header menu, please click “⬆” or “⬇”

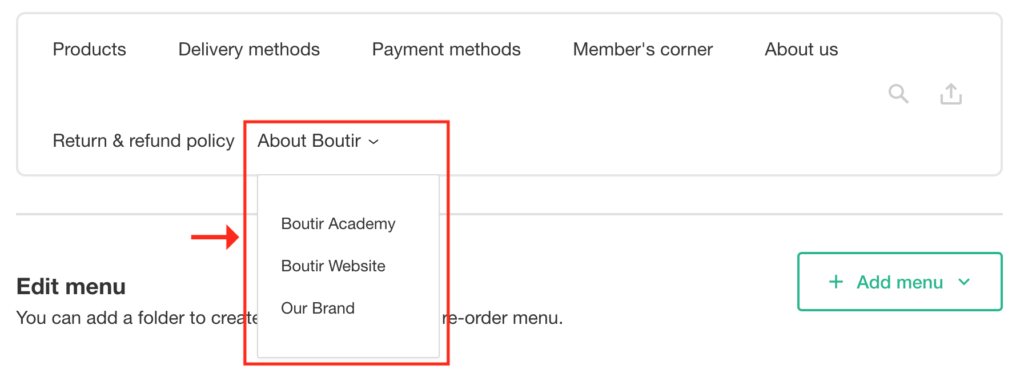
4. To create a drop-down menu like this:

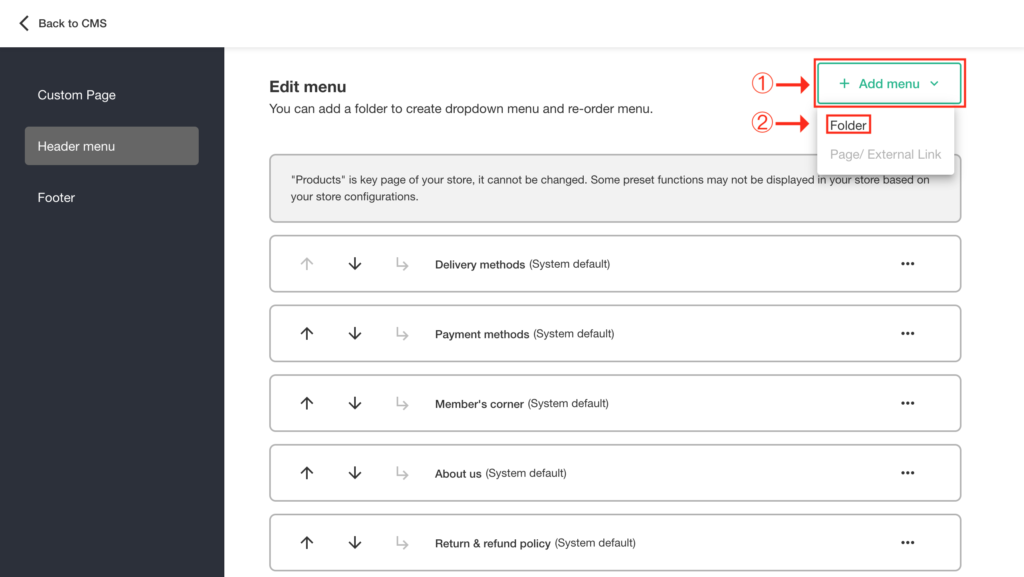
(4a) Click “+ Add menu” > “Folder”
* Note: A folder isn’t a single page

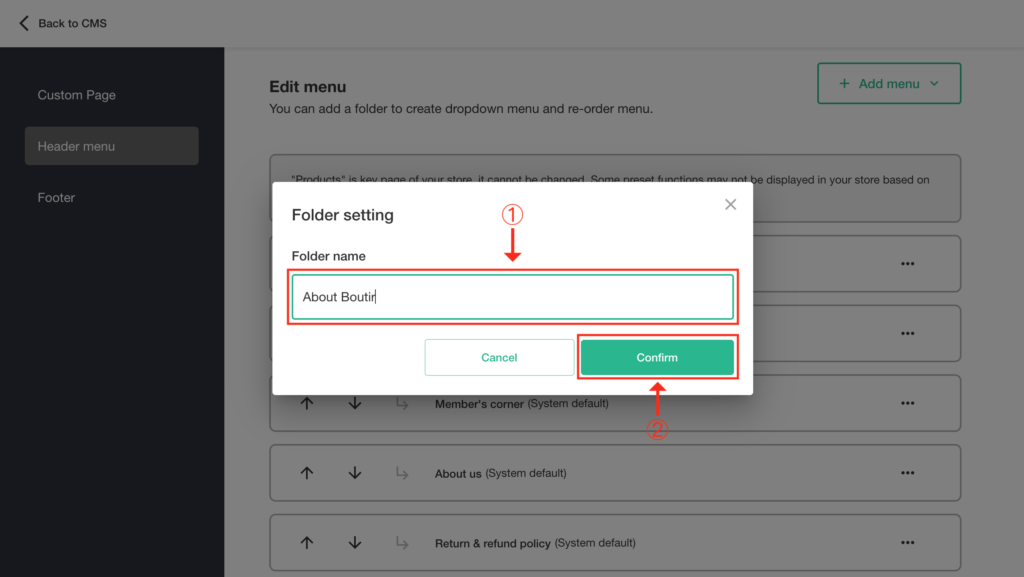
(4b) After entering the folder name, please click “Confirm”

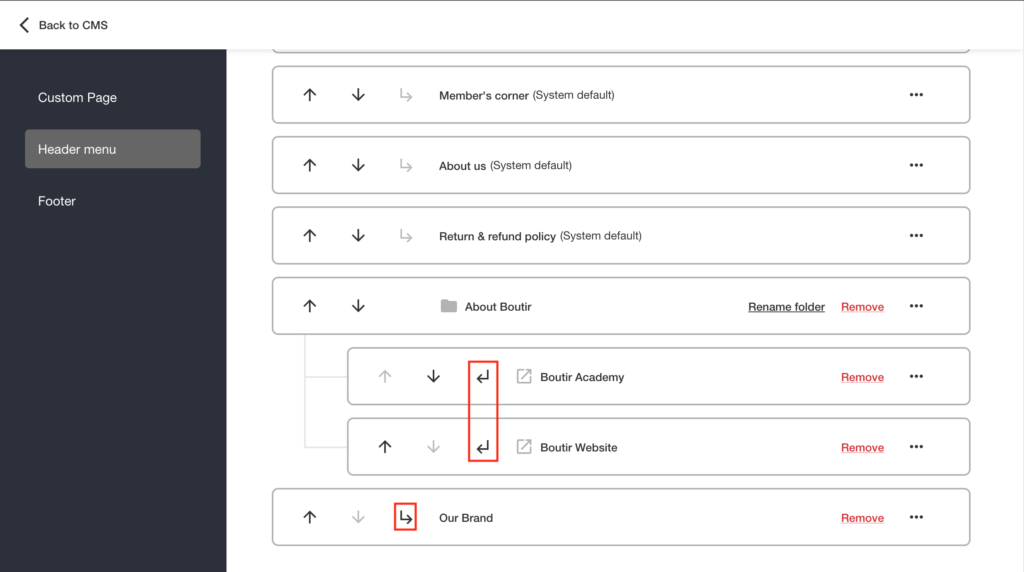
(4c) You can click “↳” to add a page or an external link to the drop-down menu, and “↲” to remove them from the menu

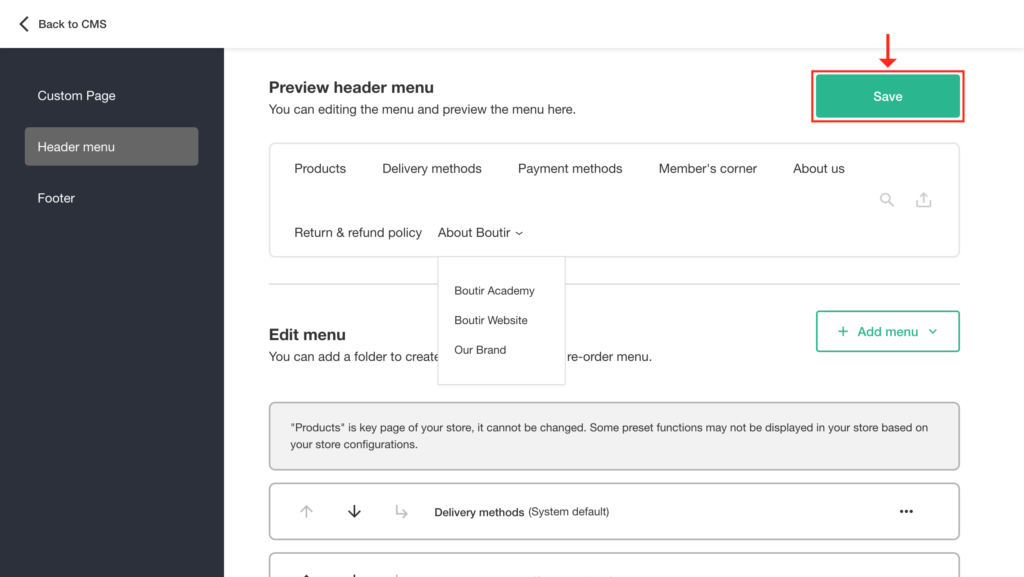
5. You can instantly view the changes in the “Header Menu Preview” section; After the setting is completed, please click “Save Changes”

How to change the setting of your footer?
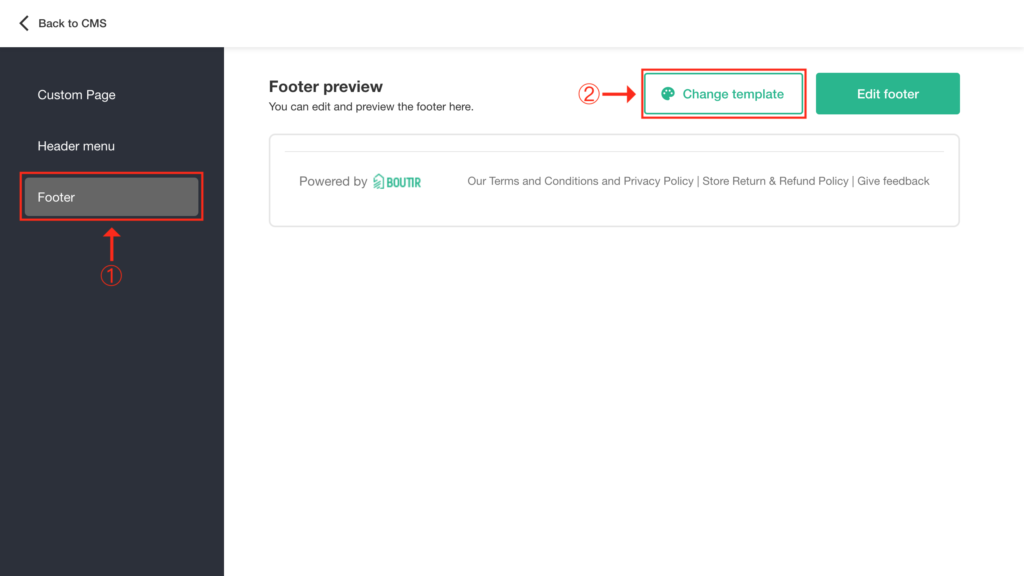
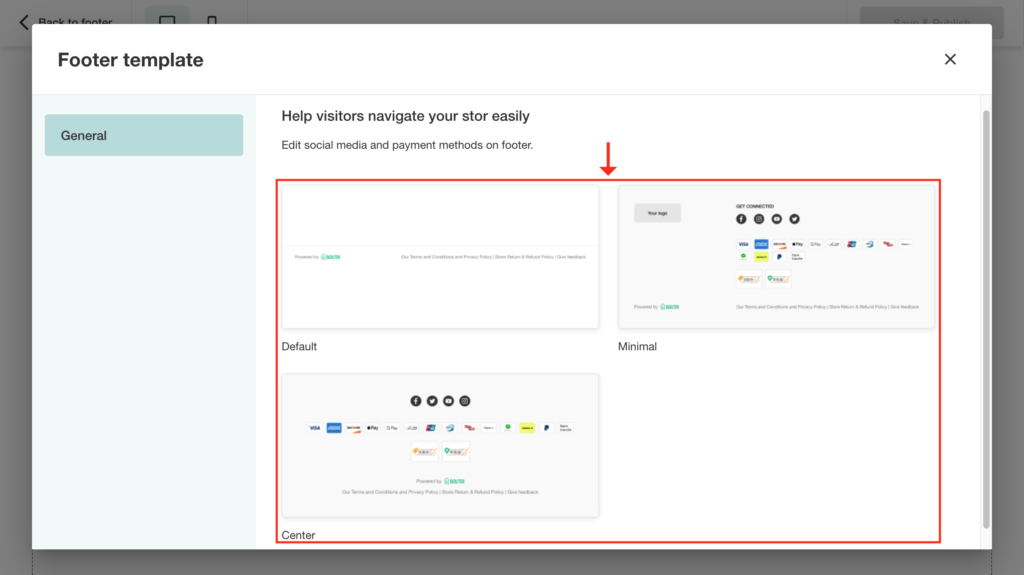
1. Click “Footer” > “Change template”

2. Select a template

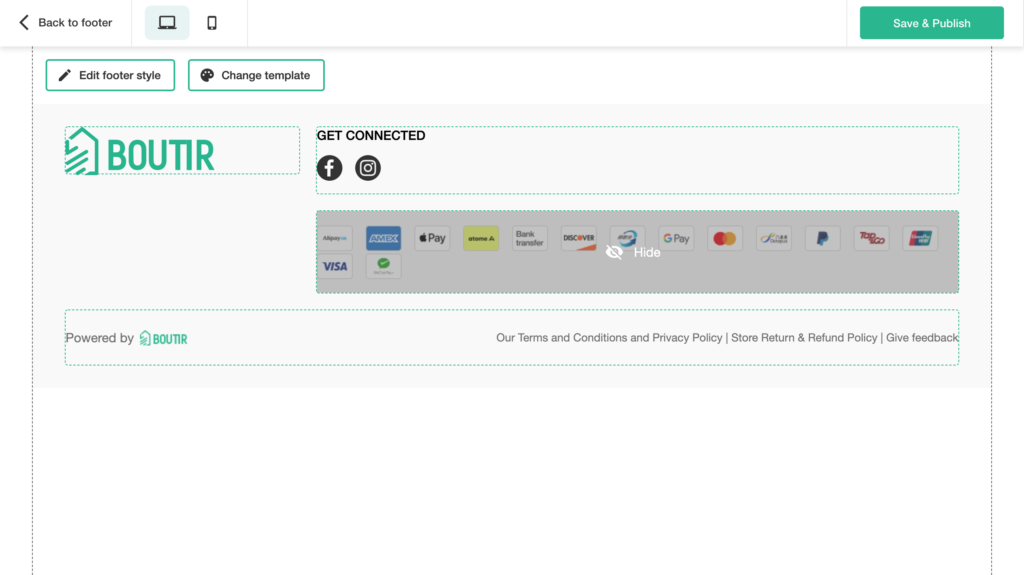
3. You can change the template setting by clicking the following button or components:

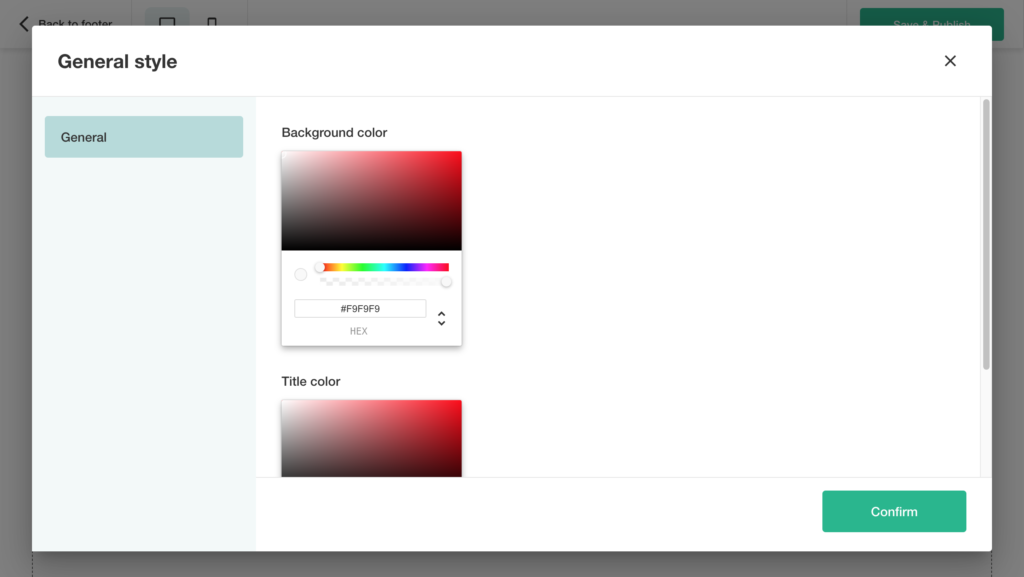
- “Edit footer style” to change the background and title color

- Store logo (only applicable to the template “Minimal”)

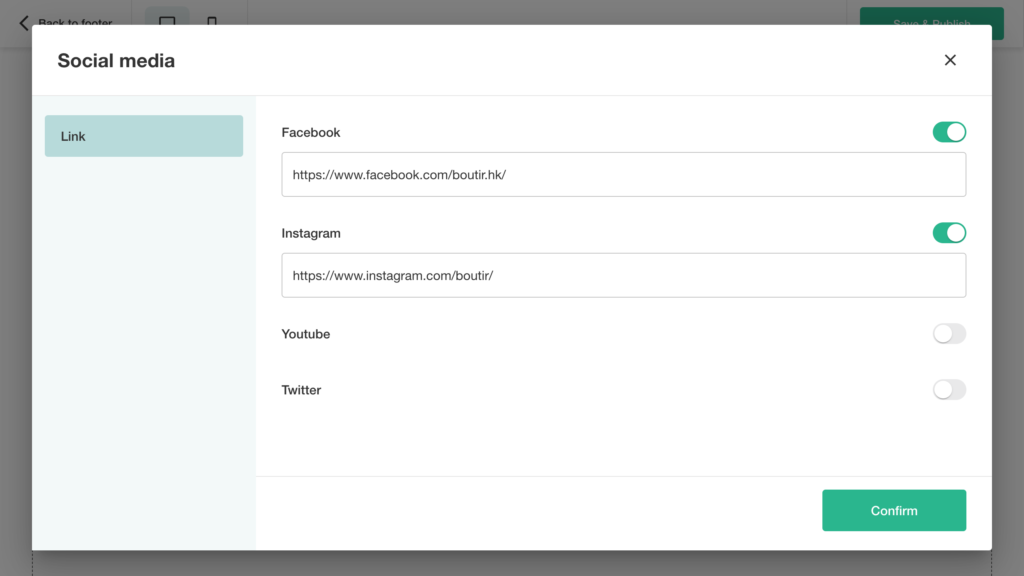
- Social media

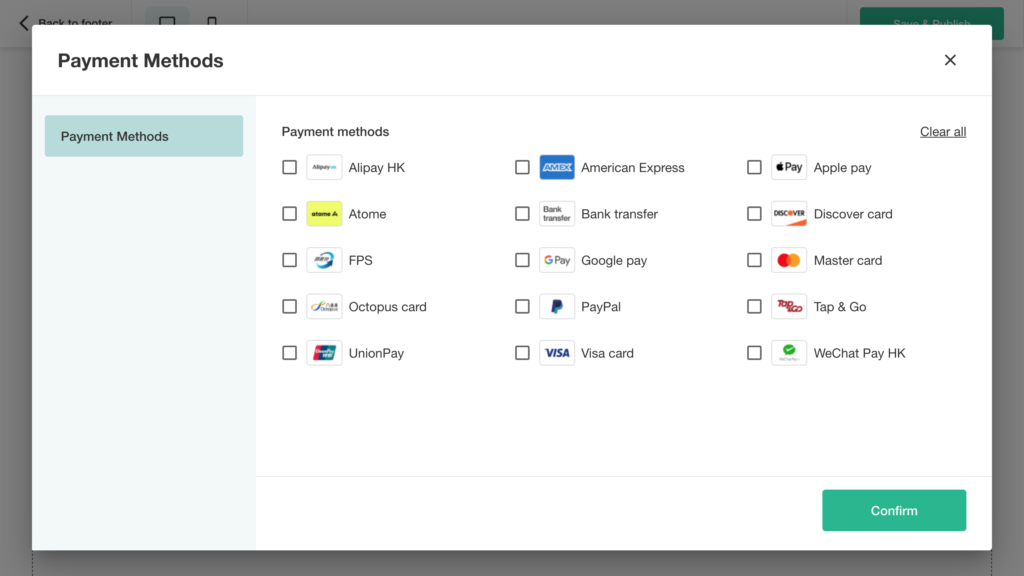
- Payment methods (*Please only choose the methods that you have activated already)

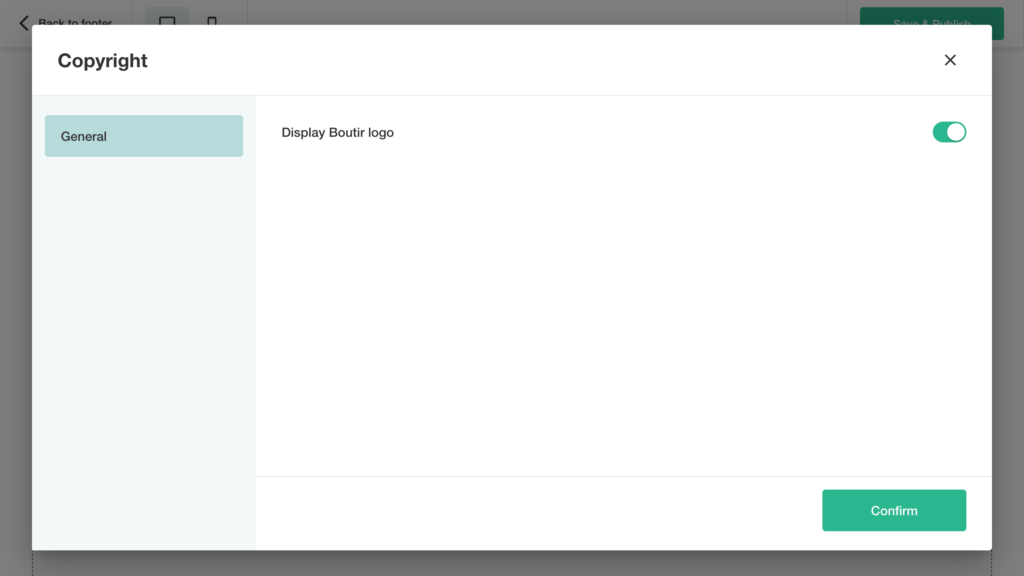
- Copyright (*Business plus plan subscribers can decide if they display our logo at their footer by clicking “Settings” > “General” > “Customization Setting” > “Store Front” in our desktop CMS. However, if they have changed the footer setting using this feature, it shall prevail.)

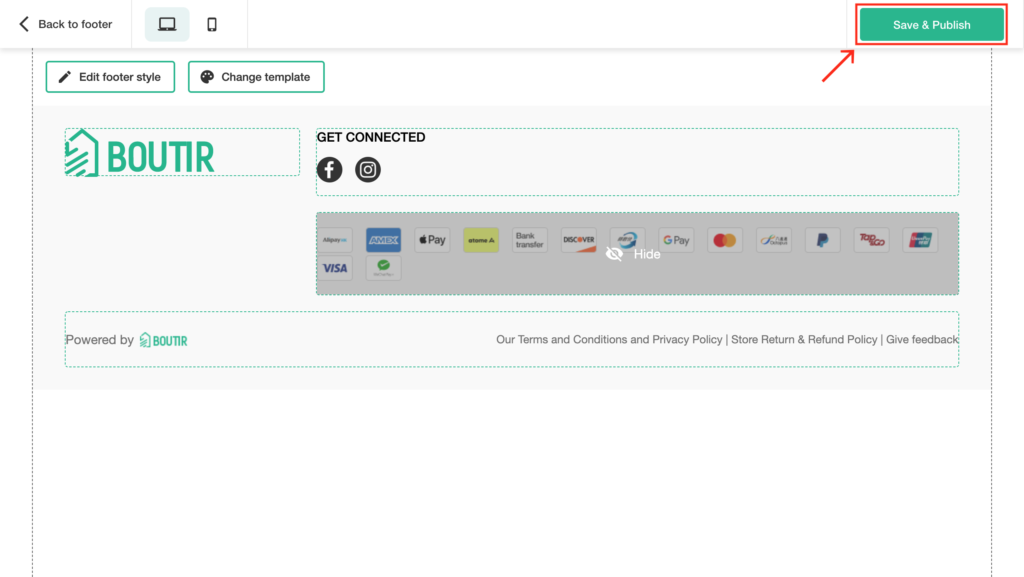
4. After the setting is completed, please click “Save & Publish”

5. If you need to change the setting, please click “Edit footer”

For any questions, please contact our customer success team by m.me/boutir.hk
(This tutorial is for reference only. If there is any update on the feature, its latest version shall prevail.*)